Après avoir terminé de créer votre site internet ou de créer votre blog, vous êtes fière de vous! Mais une chose vous taraude pourtant encore.. comment créer et installer ce foutu petit symbole qui apparait dans les onglets des sites? Dans cet articles je vais vous montrer comment générer un favicon et l’installer sur votre site.
Qu’est-ce qu’un favicon ?
C’est la petite icônes qui apparait devant l’URL ou l’onglet de la page que êtes en train de visiter. On retrouve aussi les favicons dans les favoris et la barre d’adresse des navigateurs.
Les favicons ont généralement les tailles suivantes : 16×16, 32×32, 48×48, 64×64, 128×128. La majorité des navigateurs utilisent le format *.ICO mais certains utilisent également *.GIF et *.PNG.
Un favicon permet d’identifier plus facilement votre site notamment lorsqu’un utilisateur a trop de pages ouvertes dans son navigateur, il peut facilement vous retrouver en regardant simplement les icônes.
8 Sites pour Générer un Favicon
Avec cette liste de site vous pourrez créer un favicon en un rien de temps !
- Soit vous dessinez vous même votre icône
- Soit vous transformez une image que vous avez déjà en icône
1. Faviconer
![]()
Pour les plus créatifs, vous pouvez créer un favicon en utilisant Faviconer. Un générateur et créateur de favicon en ligne gratuit, le site est idéal pour créer un favicon sur place que vous pouvez également animer. Vous pouvez importer des images ainsi que le site supporte les formats d’images JPG, JPEG, GIF, PNG, BMP, ICO et CUR.
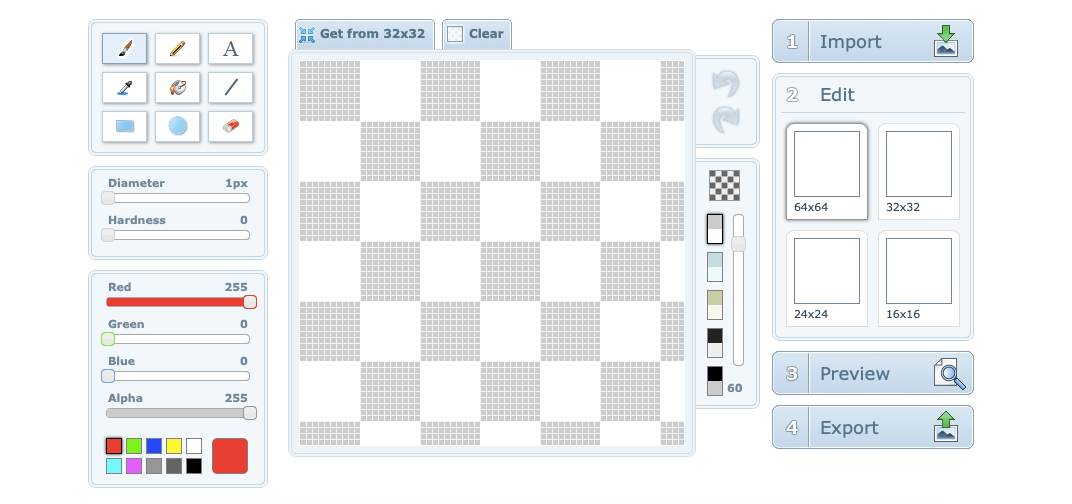
2. Xiconeditor

Vous voulez créer votre icône à partir de zéro ? Xiconeditor est excellent si vous voulez créer une favicon entièrement personnalisée. Ce site dispose d’un éditeur de texte, d’un outil pinceau, d’un outil crayon, d’une gomme, et plus encore pour vous permettre de créer gratuitement une favicon vraiment unique. Vous pouvez également importer votre icône et la recadrer directement avec les outils disponibles et la prévisualiser avant de télécharger le favicon.
3. RealFaviconGenerator.net
![]()
RealFaviconGenerator est un outil étonnamment puissant comparé aux autres générateurs favicon. Avec cet outil, vous pouvez créer une favicon sur toutes les plateformes disponibles avec la possibilité de les tester une fois installé sur votre site. Pour cela tapez le nom de votre site et cliquez sur le bouton « Check Favicon ». Très pratique pour vérifier l’apparence de son favicon sur différents navigateurs/systèmes d’exploitation et corriger les problèmes.
4. Favicomatic

Le « générateur de favicon ultime » comme le dit si bien le titre offre deux options. Téléchargez une image et la convertir en un seul et unique fichier.ICO ou bien créer une favicon pour toutes les plateformes disponibles, y compris les applications iOS et Android. Il est même possible de personnaliser la taille, la couleur de fond dans les paramètres avancés.
6. Favicon Generator
![]()
Favicon Generator vous permet de créer un favicon prêt à l’emploi en téléchargeant simplement l’image sur leur site. Ce générateur de favicon gratuit est capable d’importer des formats d’image GIF, JPEG et PNG directement depuis votre ordinateur, et de les convertir au format.ICO. Le site intègre aussi une galerie de favicon, vous n’avez plus qu’a piocher.
7. Favikon
![]()
Alors là, on ne peut pas faire plus simple. Ce générateur d’icônes vous permet de recadrer et de télécharger l’image sous forme de fichier.ICO. À part ça, il n’y a pas grand-chose à faire d’autre avec Favikon. Si vous avez juste besoin de convertir votre image en favicon alors cet outil est fait pour vous.
8. Antifavicon
![]()
Antifavicon c’est un peu le rebel des générateurs de favicon, en fait il n’utilise pas d’images. Il génère simplement une icône en fonction du texte que vous lui donnez. L’outil comporte deux zones de texte dans lesquelles vous pouvez écrire ce que vous voulez pour créer une icône. De plus, vous pouvez personnaliser les couleurs du texte et de l’arrière-plan.
Au final..
Créer un favicon n’est vraiment pas compliqué à faire et il serait dommage de passer à coté. Un favicon renvoi une image sérieuse de votre site/marque et donne confiance à vos visiteurs. Qu’est-ce que vous attendez? C’est gratuit.



